Guatemala.com
Branding · UI · UX
Client: Guatemala.com
Role: UX/UI designer
Role: IT team and me
Year: 2020
Background
Guatemala.com is a pro-country project that seeks to publicize all the good things that happen in Guatemala; producing positive content that highlights our values, culture, traditions and the triumphs of Guatemalans; it’s a celebration of our country. 🇬🇹👏🏼
I had the pleasure to work with this amazing company in different design assignments, such as:
Support with branding material and concepts.
UX and UI intervention for the website and app.
Handing off visual assets to front end.
Designing pitch decks.
Overview
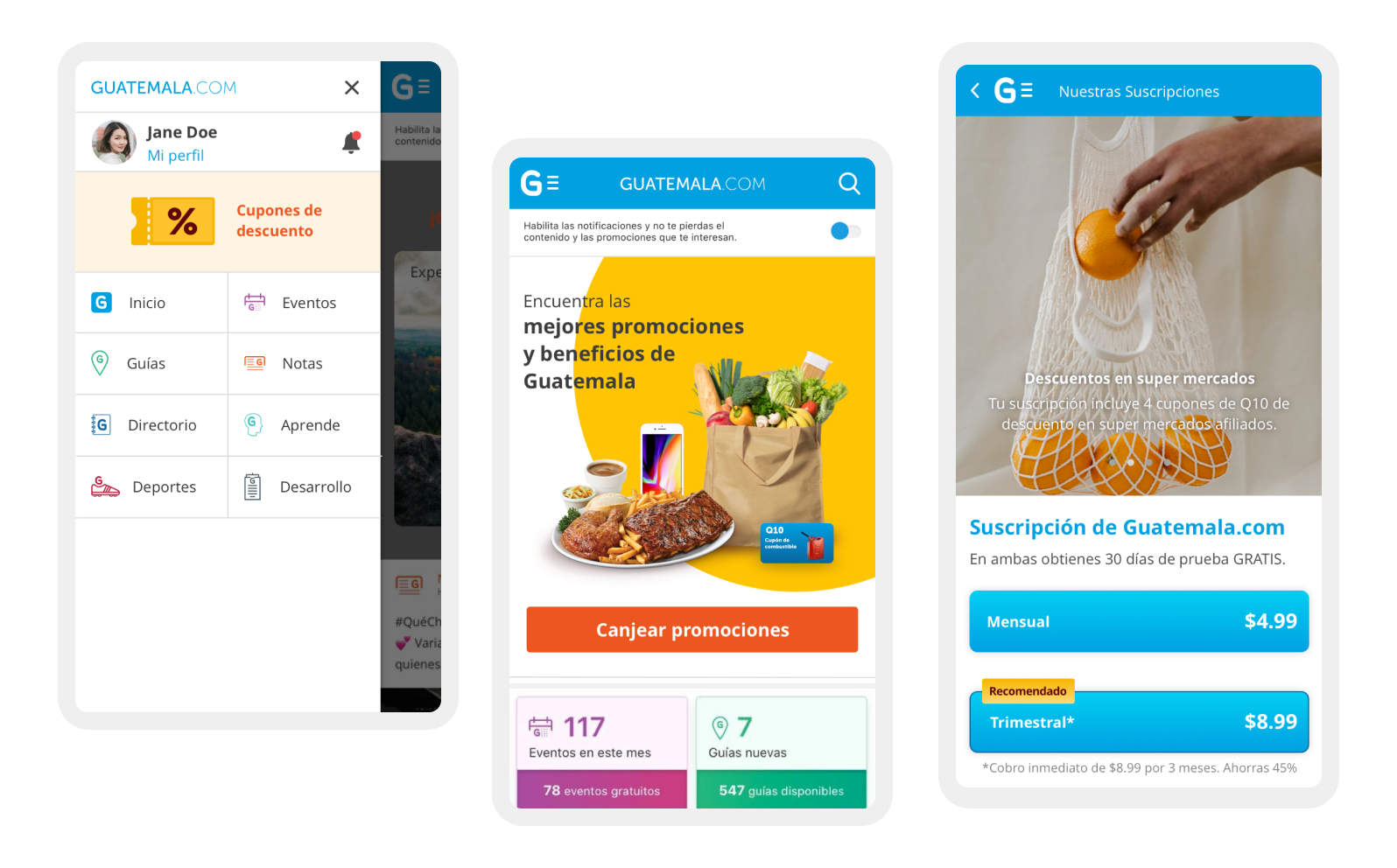
Guatemala.com’s app introduced a valuable feature for final users and merchants that involved the use of coupons and discounts to promote local Guatemalan businesses. This feature was available around 2020 to 2022. An informative landing page was created as well to provide full details about this new feature.
Understanding the problem
The team behind Guatemala.com was very concerned about the difficult pandemic situation, especially a lot of entrepreneurs and merchants were struggling at selling their products or services. Everybody was going out of business. Some of the most beloved restaurants were gone and up to this date, no longer exist due to the tough economic impact and lockdown. How could we support merchants and local businesses? How could we bridge the gap between lockdown users working from home and merchants? Economy was tight (and still is).
Our team enabled a coupon section on the Guatemala.com app to promote merchants’ products, food and services so that users could still consume while keeping their wallets on budget.
Process
We had to pull this project off in about one month; while working on the weekends. Spoiler alert: it was all worth it! We got to help a lot of merchants and also the users consumed and got added value to their purchases; for example, free shipping, 2x1 offers, discounts, among others.
The team was in charge of understanding and planing the logic, define which technology we had to use, trace the information architecture, providing front-end and back-end.
My role involved the following tasks:
Understand how the subscription feature worked for native apps.
Ensure a smooth and easy to use experience for final users and merchants.
Design and deliver interfaces that were aligned to the brand’s guidelines.
In order for the user to discover this new feature, they had to tap on the app’s menu and tap on “Discount coupons”. I know, it is very hidden. However, the entry point was in the home section of the app and also a marketing strategy all over social media was in the works. This involved effort of other cross-functional teams within the company. Content creation, marketing, advertising, sales, branded content and so on. Onboarding content such as the informative landing page played an important part for the feature discovery, as well as native and advertising content on social media. Good thing is, Guatemala.com’s followers base is huge: currently around 300k on Instagram and almost 2M on Facebook. Insane, right?
The user needs to select a subscription option, which can be a monthly or a trimester rate. I believe that in the latest iteration of this feature there was the yearly option available. Once the payment is confirmed, the user is able to view a list of offers and coupons that can be filtered or sorted depending on location, categories of interest, etc.
Certain coupons can be used with a QR code if the user is in the store/restaurant. If not, the user can also use the coupon with a PIN number. Also, if the user is not registered into the app, he or she cannot use most of the coupons. However, there were a few that were free for everybody.
A screen that we as a team considered was valuable for the user, was the one that showed how much money has been saved, along with the coupon transaction history.
Key Takeaways
Since time was running out, and it was impossible to create a perfect design system, it is important to at least set foundations and some sort of express UI kit.
Research on how subscriptions work on hybrid and native and how new technologies add value to a feature were some relevant key points.
Understand the limitations and priorities within the short deadline, so that for the next iteration added value and less relevant tasks can be added later on.
If necessary and when releasing a new feature, a marketing and social media strategy must be complemented in order for the users to discover it, offer help or onboarding and also feature merchants.